365建站导航有子栏目或分类时点击不跳转的设置方法:
找到对应的模板,在公共js中加入一段代码即可:
- $(document).ready(function() {
- $("."+uipre+"nav-more").parent().attr("href", "javascript:;");
- });
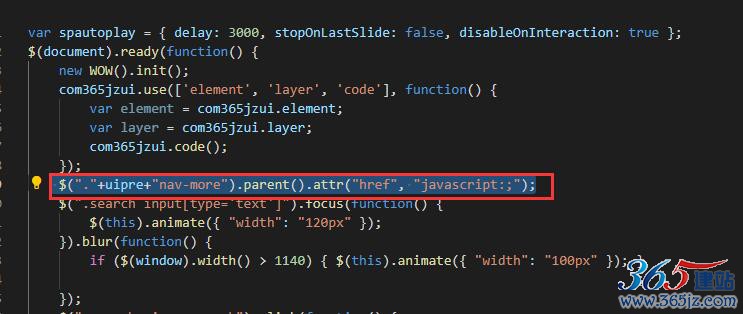
如果使用的是我们做的模板,找到 对应模板下的公共框架js(js/common.js),在第8行下面加入
- var spautoplay = { delay: 3000, stopOnLastSlide: false, disableOnInteraction: true };
- $(document).ready(function() {
- new WOW().init();
- com365jzui.use(['element', 'layer', 'code'], function() {
- var element = com365jzui.element;
- var layer = com365jzui.layer;
- com365jzui.code();
- });
- $("."+uipre+"nav-more").parent().attr("href", "javascript:;");
- $(".search input[type='text']").focus(function() {
- $(this).animate({ "width": "120px" });
- }).blur(function() {
- if ($(window).width() > 1140) { $(this).animate({ "width": "100px" }); }
- });
- ......

|
|